Jak dodawać reklamy w panelu bocznym
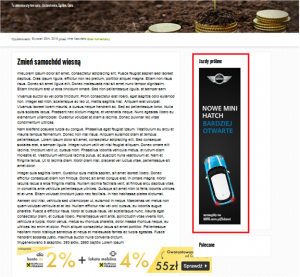
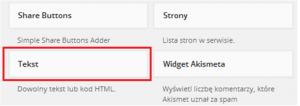
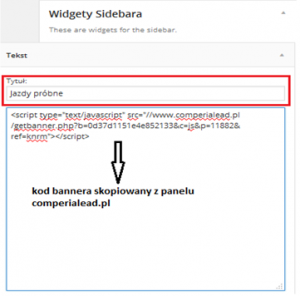
Jednym ze sposobów uatrakcyjnienia Twojego bloga jest wstawianie reklam w prawym bocznym panelu (sidebarze). Aby to zrobić wystarczy dodać widget tekstowy, a następnie umieścić w nim, zaciągnięty z panelu comperialead.pl, kod reklamy.
Pierwszy krok to zalogowanie się do panelu WordPress i wejście do Kokpitu. Jak to zrobić dowiesz się z poradnika Jak zalogować się do WordPress i dodać pierwszy wpis.
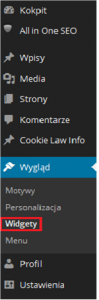
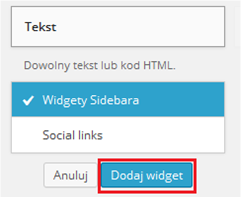
Jak już będziesz w Kokpicie, wybierz Wygląd, a dalej Widgety.



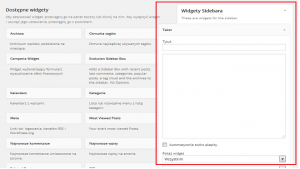
Proponujemy Ci nie zmieniać domyślnych ustawień (Pokaz widget, Ukryj na zaznaczonych, Pokaż na zaznaczonych). Dzięki takim ustawieniom widget będzie widoczny na wszystkich podstronach Twojego bloga.


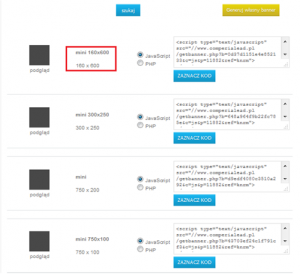
W ten sposób dodałeś reklamę w bocznym panelu bloga. Zwróć uwagę na to, że w sidebarze należy umieszczać reklamy pionowe i wąskie np. scyscraper o wymiarach 160×600. Poniżej screen z przykładami bannerów do pobrania. Zaznaczono prawidłowe dla sidebarba wymiary bannera.